底辺OLにはネットしかなかったんです。だからブログをはじめたんですが、エクセルくらいしか触ってこなかったんで最初結構苦労しました。
で、この記事で紹介してますが、かせぐサービスにはたどりついたんですが、肝心のブログサイトの立ち上げには試行錯誤がつきまとい。
計4サイトほどつくってみたんです。
で、いっちばん簡単なWordPressたちあげ方法がありました。
それはエックスサーバーで全部やっちゃうこと。
- たくさんアカウントとるのいや
- めんどうな作業はできるだけ減らしたい
- ドメインとって自分のブログ作りたい!
そんな方はこれを読めば、30過ぎの底辺OLが簡単だと思ったWordPressの立ち上げ方がわかるんで、ぜひクラウチングスタートでブログはじめてください。
1.エックスサーバーでWordPressを運用する費用
お名前,comでドメインとるのがわりと一般的な流れなんですが、なぜエックスサーバーで全部やっちゃうのがいいかというと、エックスサーバーはドメイン無料キャンペーンをやってることがあるからなんです。それも結構な頻度で。
キャンペーンを利用すればドメイン代無料でブログを作れてしまうのでオススメなんです。
WordPressでブログを運用する費用感はこんな感じ。
ブログ運営の大体の費用
- ドメイン代 年間 約1000円(だいたい年払い。選ぶドメインで上下あり)
- サーバー代 年間 約15000円(安いところは3000円代から)※約3000円から4000円の初期費用が別途必要
これがこの記事で紹介するエックスサーバーをフル活用する方法だと、こうなります。
- ドメイン代 年間1620円(税込)→ エックスサーバーのキャンペーン適用でずっと無料に!
- サーバー初期費用 3240円(税込)
- サーバーレンタル料 1,200円×3ヶ月(最低契約期間)
合計6,600円(税込7,128円)でブログがつくれます。
プラスのメリットとして、エックスサーバーで全部やっちゃえば管理が楽。たくさんアカウントを管理しなくて済むのでね。
つまり何が言いたいかっていうと< style=”font-size: 12pt;”>エックスサーバーでドメインプレゼントキャンペーンをやってるときを狙ってブログを作ろう!ということです。
2エックスサーバーでWordPressをたちあげる手順
まずドメインプレゼントキャンペーンがやってるか、公式サイトで確認です。
だいたいキャンペーンやってるイメージあるんですが、時たま途切れることがあるので念には念を。
手順はたった3つ。
- エックスサーバー契約
- プレゼントドメイン取得・設定
- WordPrseeをサーバーにインストールする
順番にやっていきます!
2-1.エックスサーバー契約
エックスサーバーのトップページ→お申し込みはこちらのボタン→はじめてエックスサーバーをご利用の方→お客様情報を入力、です。
この画面にたどり着いてるはず。

- エックスサーバー内で使うIDです。初期ドメインとか書いてあるけど気にしなくていいです。究極nikuとかsakanaとかでいいとおもいます。※後から変更できません。
- プランはX10スタンダードプランで機能十分。
必要項目を入力すると、赤かった枠が緑になります。全部緑になったら入力完了!お申し込みボタンを押して契約を完了させましょう。
この後送られてくるログイン情報が記載されたメールをガッチリ保存です。

ドメインプレゼントをもらうには、この時点でお支払いまでしておく必要があります。
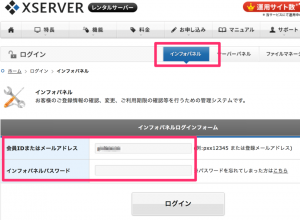
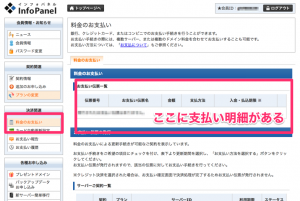
このメール内に記載されている会員IDとパスワードで「インフォパネル」へログインし、お支払いです。


支払い方法は
- クレジットカード
- 銀行振込
- ペイジー
- コンビニ払い
入金が完了しないとドメインがもらえないので、ここで止まらず作業をすすめたい人はすぐ決済できるクレジットカードがオススメです。
2-2.プレゼントドメイン取得・設定
ドメインとります。
インフォパネル→各種お申し込み欄の「キャンペーンドメイン」の順でクリック。
ドメイン申請のページが出てくるので、ここで好きなドメインをとってください。
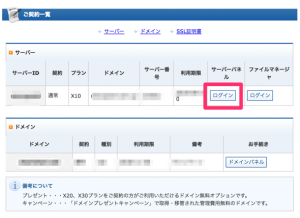
ドメインがとれると、インフォパネル上、下記のような画面になります。そしたらサーバーパネルにログイン。

ドメインをサーバーで使えるように設定する作業にすすみます。

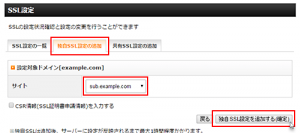
そしたらこんな画面になるので、

- ドメイン設定の追加のタブをクリック
- ドメイン名のところにさっきとったドメインを入力
- 無料独自SSLを利用するにチェック
- ドメイン追加の設定(確認)
- ドメイン追加の設定(確定)
※ドメインの入力間違いがないか必ず確認してから確定。
画面が切り替わったらこれでドメインとサーバーの設定は終わりです!
3-3.WordPrseeをサーバーにインストールする
WordPressのインストールもそのままエックスサーバー上で。ボタンを順番に押すだけ!大丈夫!
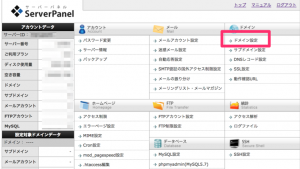
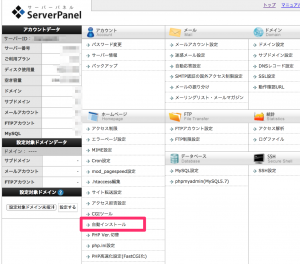
エックスサーバーのサーバーパネルにログイン→自動インストールを選択

次の画面で、ブログのアドレスの横の「選択する」をクリック

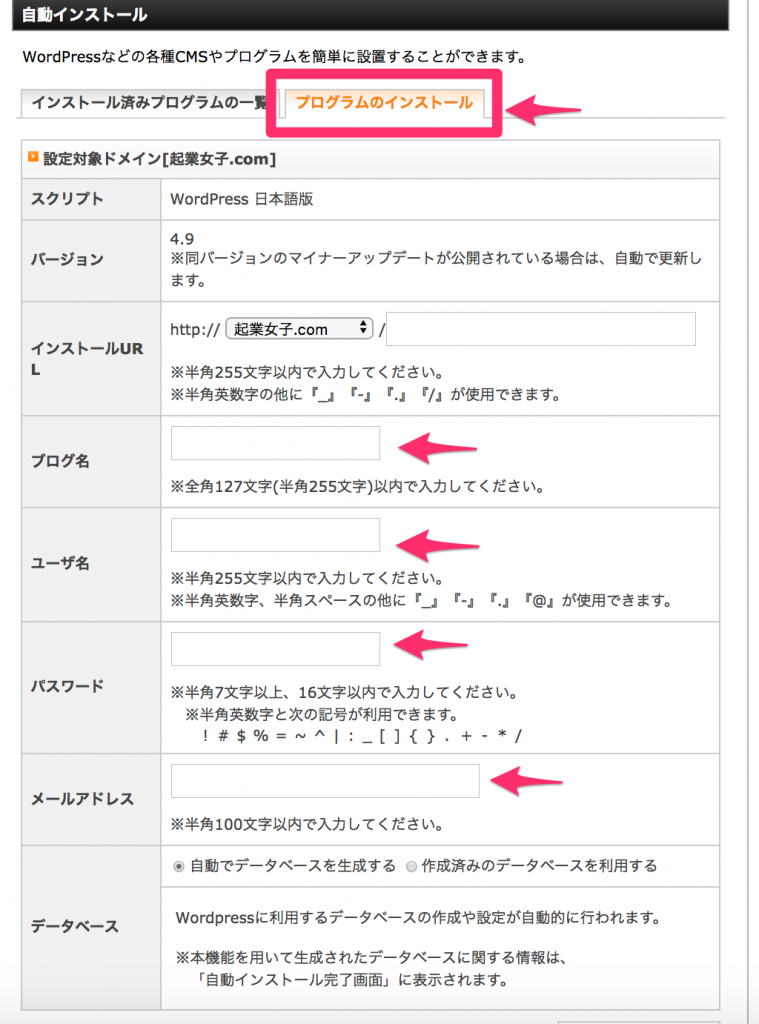
ピンク矢印のところを入力です。
- ブログ名:あとで変更可。ブログのタイトルです。
- ユーザー名:WordPressにログインに使います
- パスワード:WordPressにログインに使います
- メールアドレス:これもWordPressにログインに使います
あとはインストールボタンを押して完了!
できたー!
[aside type=”warning”]①ログインできるようになるまでに時間かかります。長くて半日。ここで少し休憩です[/aside]
[aside type=”normal”]②WordPress管理画面へのログインは”http://設定したドメイン/wp-admin“です。管理画面のブックマークをし忘れてもこれで大丈夫![/aside]
これがブログ管理画面への入り口!

2.最初のうちにここまで!サイトのSSL化設定をする。
http→httpsサイトにする設定をしておきましょう。後からやると結構大変なんです。だからここで!最初に!
Sがあると「保護された通信」という鍵付き表示になるので、サイトにきてくれた人が安心します。
- エックスサーバーでSSL化設定
- WordPressでSSL化設定
2-1.エックスサーバーでSSL化設定
サーバーパネルにログインして、

- 「独自SSL設定の追加」をクリック
- 完了

CSR情報うんたらは入れなくてOK。
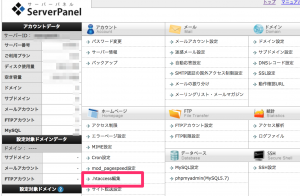
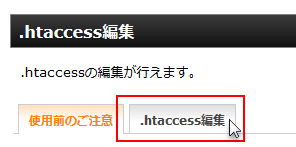
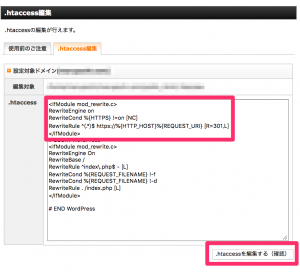
次に「.htaccess編集」です。

こうきて

こうね。で、

こう!
もともとあるコードは一文字も消さないこと。
もともとあるコードの前に
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>これを貼り付けてください。
本家のエックスサーバーでも説明されてるので、不安な人はそっちも確認してみてね。→Webサイトの常時SSL化
2-2.WordPressでSSL化設定
さてあとはWordPress側でのSSLの設定です。
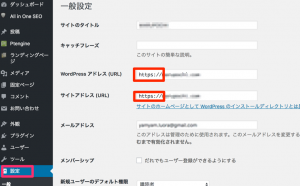
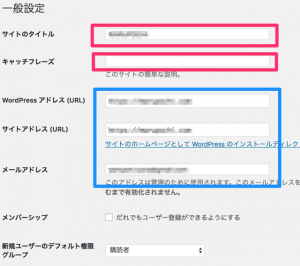
管理画面にログインして、設定→一般設定
WordPress アドレス (URL)とサイトアドレス (URL)のアドレスを「httpからhttps」とsを追加してください

はいできたー!
失敗したとき用に、追加する前の最初状態のコードを全部コピーしてメモ帳とかに貼っておくことをオススメします。サイトが表示されなくなったときは、同じ手順で元のコードにもどせばいいです。
3.あとはWordPressブログにテーマをいれだけ
サイトの見ためを最低限ととのえる
- つかうテーマを決める(有料なら購入する)
- テーマをインストールしてWordPressに設定する
3-1.つかうテーマを決める
このサイトは「STORK」っていうテーマ使っています。
はじめたばかりの時は無料テーマのSimplicityつかってました。
- 内部SEOすみ!
- カスタマイズ方法がネット上にいっぱい
- シンプルなデザイン
無料ならSimplicity、有料なら「STORK」か「JIN」をおすすめします。
JINは友人のサイトに使ったんですがそれはもう素敵なサイトになりました。
記事も書きやすいです、JINは。
STORKとJINの比較でいうと、「どんなイメージで書きあがるかをみながら書ける」というのが一番大きいですね。
STORKはどんなイメージで書きあがるか「プレビュー」しないとわからないんですよね。ボックスとかボタンとかが、編集画面ではコードで表示されるんです。
どちらもカスタマイズはできるので、みんなが使ってるテーマだから全部一緒になる〜という心配はうすめです。工夫次第。
WordPressテーマ「ストーク」
WordPressテーマ JIN
2-2.テーマをwordPressにインストールして設定する
無料テーマでも有料テーマでも、まずはテーマをPCにダウンロードです。zipファイル。

Simplicityのダウンロードページですが「simplity2」と「Simplicity2子テーマ」の2つをダウンロード。
WordPressで以下の順番で設定します。
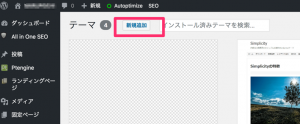
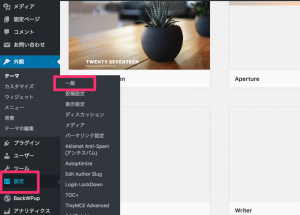
wordpress側で外観→テーマ→新規追加→テーマのアップロード



テーマのインストールが完了したら、おなじ方法で子テーマをダウンロードして「有効化」ボタンを押してテーマの適用は完了です!
[aside type=”warning”]有効化するのは子テーマです。テーマは開発元によって随時アップデートされます。その際子テーマを使っていないと、カスタマイズがなかったことになってしまうことがあるんです。
絶対子テーマを設定しておいてください。有料テーマでも子テーマは用意されてます。[/aside]
これでword Pressにテーマsimplityのデザインで記事を書く準備ができました!パチパチ!
4.これで最後!記事を書くための初期設定
WordPressに記事を書けるよう設定する
あと少し!あと2手順です。
- サイト名を設定
- パーマリンクを設定する
4-1.サイト名を設定する
サイト名を設定します。

こっからの、ここ

ピンク枠のところ、サイトタイトルを入れて、キャッチフレーズは空欄でOK。
青枠のところはSSL化のとこでs入れたURLにしてあるところです。
サイトタイトルを入れたら「変更」ボタンを押して完了!
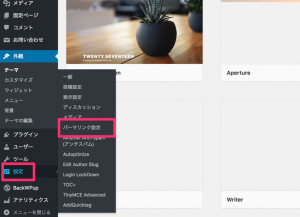
4-2.パーマリンクを設定する
パーマリンクとは、記事のURLをどういう形式にするか、っていう設定です。
日付+投稿名とか、投稿名だけとか、いろんな設定ができますが、記事を公開した後から変えようとするとURL変更となってしまいます。手間。面倒。
だから最初にやっておくべきです。わたしはもうすでに変えるには多大な労力が必要となってしまってます。だからこれからやる人は絶対最初にやっておくべき。


カスタム構造にチェックを入れ、白枠の中身を全部消してから【/%postname%】のボタン押してください。
変更を保存ボタンを押せば完了です。記事ごとに設定しやすくなりました。
できた!あとはひたすら記事をかいていく!
ここまできたらあとは記事を書きためていくだけ。アクセスが集まる記事が出てきたらAmazonや楽天のリンクを貼ります。でもそれはまだ先の話。
ドメイン取得もサーバーのレンタルもエックスサーバーにまとめちゃえば、管理もラクだしたちあげも簡単。キャンペーンやってたら本当にお得なので、ぜひエックスサーバーのHPを確認してみてくださいね